Il est souvent difficile d’installer de la vidéo sur son propre site : espace disque insuffisant, bande passante limitée. Pour la plupart des gens, installer de la vidéo sur son propre site revient à espérer que personne n’ait l’idée de visiter le site... Plusieurs services permettent désormais d’uploader ses vidéos sur un serveur spécialisé, puis d’appeler ces fichiers depuis son propre site.
Un de ces services est YouTube. Jusqu’à nouvel ordre, il est gratuit et, par je ne sais quel mystère, pas encore pollué par des bandeaux publicitaires.
L’étape d’inscription et d’installation de ses propres fichiers vidéo ne nous importe pas ici, je vous laisse tenter l’expérience. Imaginons que nous avons réussi à installer le fichier vidéo sur YouTube ou que nous avons sélectionné un fichier qui nous intéresse. Par exemple, le petit dernier participe à Questions pour un champion.
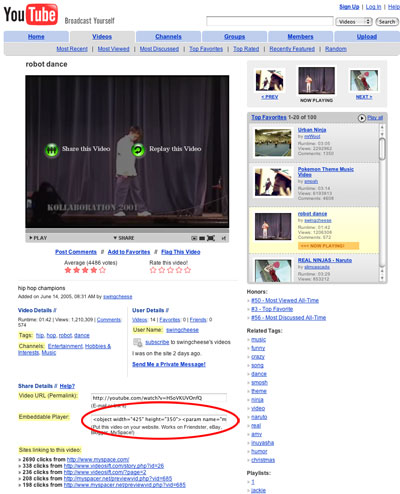
Sous l’animation Flash qui contient le film, recherchez la ligne « Embeddable Player » (en rouge sur la copie d’écran ci-dessus). Vous y récupérerez un code HTML qui ressemble à ceci :
Les informations qui nous intéressent ici sont :
— l’adresse du fichier Flash, qui apparaît deux fois dans ces lignes :http://www.youtube.com/v/HSoVKUVOnfQ
— les dimensions du fichier : 425 × 350 pixels.
Rendons-nous dans notre article (sur notre site SPIP, donc). Dans l’interface « Ajouter un document », déplions les informations masquées, pour afficher la case « Référencer un document sur l’internet » : nous y recopions l’adresse du fichier Flash.

Une fois ce document référencé, l’interface de droite (sur la copie d’écran ci-dessus) est disponible. Il faut impérativement y installer les dimensions de l’animation, de façon à pouvoir intégrer (embed) l’animation directement dans le corps de notre article.
Cela fait, le code pour l’« Inclusion directe » apparaît, et il suffit de copier-coller dans le corps de l’article le raccourci de la forme :
Si vous avez bien suivi, le fichier vidéo ne se trouve jamais physiquement recopié sur votre propre serveur : l’article se contente d’afficher l’animation dans la page, en faisant appel au fichier stocké sur les machines de YouTube. Vous économisez ainsi la bande passante de votre propre hébergeur.
Insistons tout de même sur les limites d’une telle méthode :
— vous dépendez d’un hébergeur tiers pour stocker vos films ; si cet hébergeur fait faillite ou change de politique commerciale, vos films risquent de ne plus être accessibles, et il vous faudra trouver une autre solution (modifier vos propres pages) ;
— surtout, un jour ou l’autre, votre film sera précédé de quelques secondes de pubs forcément pénibles ; c’est sans doute l’intérêt pour YouTube d’encapsuler vos films dans une animation Flash (il sera facile d’ajouter des publicités par la suite).
1Je dis YouTube parce que j’ai essayé avec celui-là. Vous pouvez essayer avec tout autre hébergeur de fichiers vidéo aux fonctionnalités similaires.